Creating Screens
 Home Tab
Home Tab
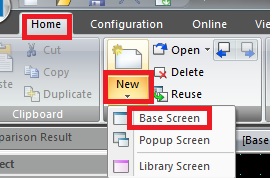
From the Home tab, in the Screens group, click under New the Base Screen. The screen screen properties dialog box is displayed and you can give it a name.
 New Screen
New Screen
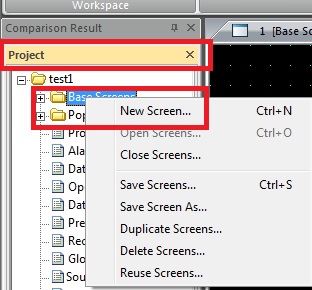
You can also create a new screen by going to Project Window and right clicking the Base Screens and selecting New Screens. If you do not see Proct Window the next step will show it.
 Project Window
Project Window
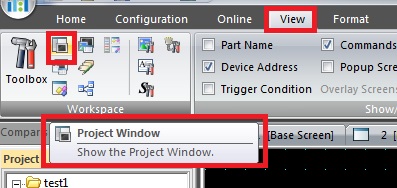
If you did not see the Project Window in previous step, just go to the View Tab and select Projet Window.
 Save Screen
Save Screen
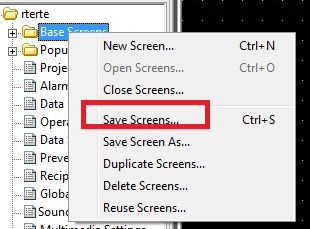
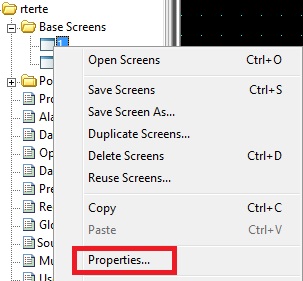
In your project window you should see both screens. You may have to save the screens. You can save with the top left button Application Menu button or you can right click on base screen in your project window and do a save screen ok.
 Rename Screen
Rename Screen
To give your base screen a name, just right click the base screen in your project window and select properties In screen properties pop up, you can give it a title.

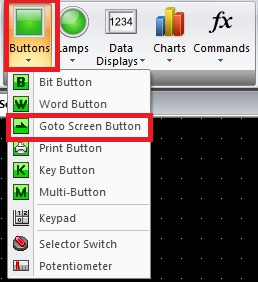
 Goto Button
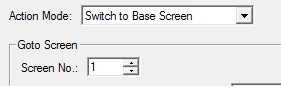
Goto Button Goto Properties
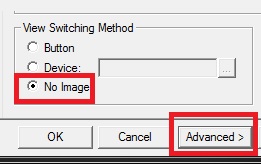
Goto Properties Select how button will look
Select how button will look Make button invisible
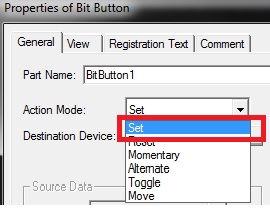
Make button invisible Bit button
Bit button Set
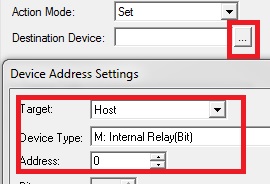
Set Destination Device
Destination Device View Tab
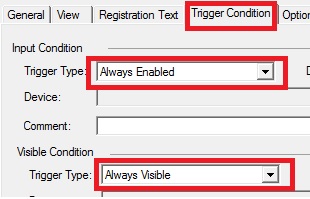
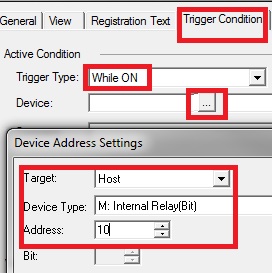
View Tab Trigger condition
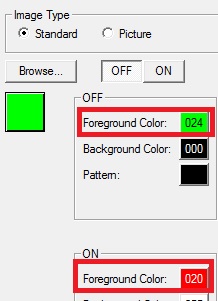
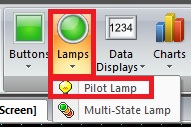
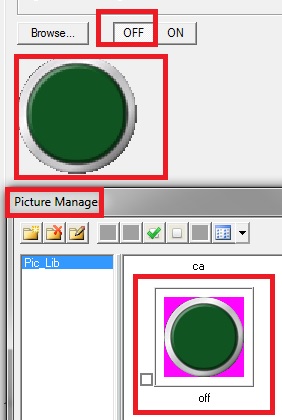
Trigger condition Pilot Lamp
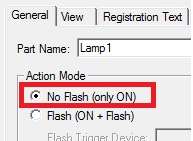
Pilot Lamp No Flash
No Flash Trigger Condition
Trigger Condition View Tab
View Tab